앱이나 웹에 너무 많은 텍스트가 보이면
보는 사람의 피로도가 높아진다.
그래서 사용하게 되는 것이 아이콘이다.
좋은 아이콘이라면 직관적이어야 한다.
그 말은 보는 순간 뭐라는 걸
알아차리게 해줘야 한다는 뜻이다.
스케치나 포토샵 같은 디자인 툴을 이용하면
유튜브나 블로그 보고 배우면서 적당히 만들 수 있다.
하지만 직관적인 아이콘을 만들려면
디자이너의 전문성이 반드시 필요하다.
이럴 때, 구글 디자이너들의 전문성을 빌릴 수 있다면 어떨까?
원하는 분들은 "material design"이라는 사이트로 가보자.
링크 - https://material.io/resources/icons
Material Icons
Get Material Icons
material.io
아파치 라이선스 2.0가 적용되어 상업적인 이용이 가능하다.
(apache license 2.0, 라이선스에 대한 내용은 위키에서 확인하시길 - https://namu.wiki/w/아파치%20라이선스)
다양한 아이콘 지원
17개의 카테고리로 구성된 약 2,000개의 아이콘이 무료로 사용할 수 있다.
- Action
- Alert
- Av
- Communication
- Content
- Device
- Editor
- File
- Hardware
- Home
- Maps
- Navigation
- Notification
- Places
- Search
- Social
- Toggle
material design icons의 카테고리 목록
아이콘들은 이미 안드로이드 폰에 적용된 거라 사용자에게도 익숙한 모양들이다.
만약, 비디오 혹은 오디오 플레이어를 만들고 싶은 분들이라면 Av 카테고리를 살펴보면 된다.
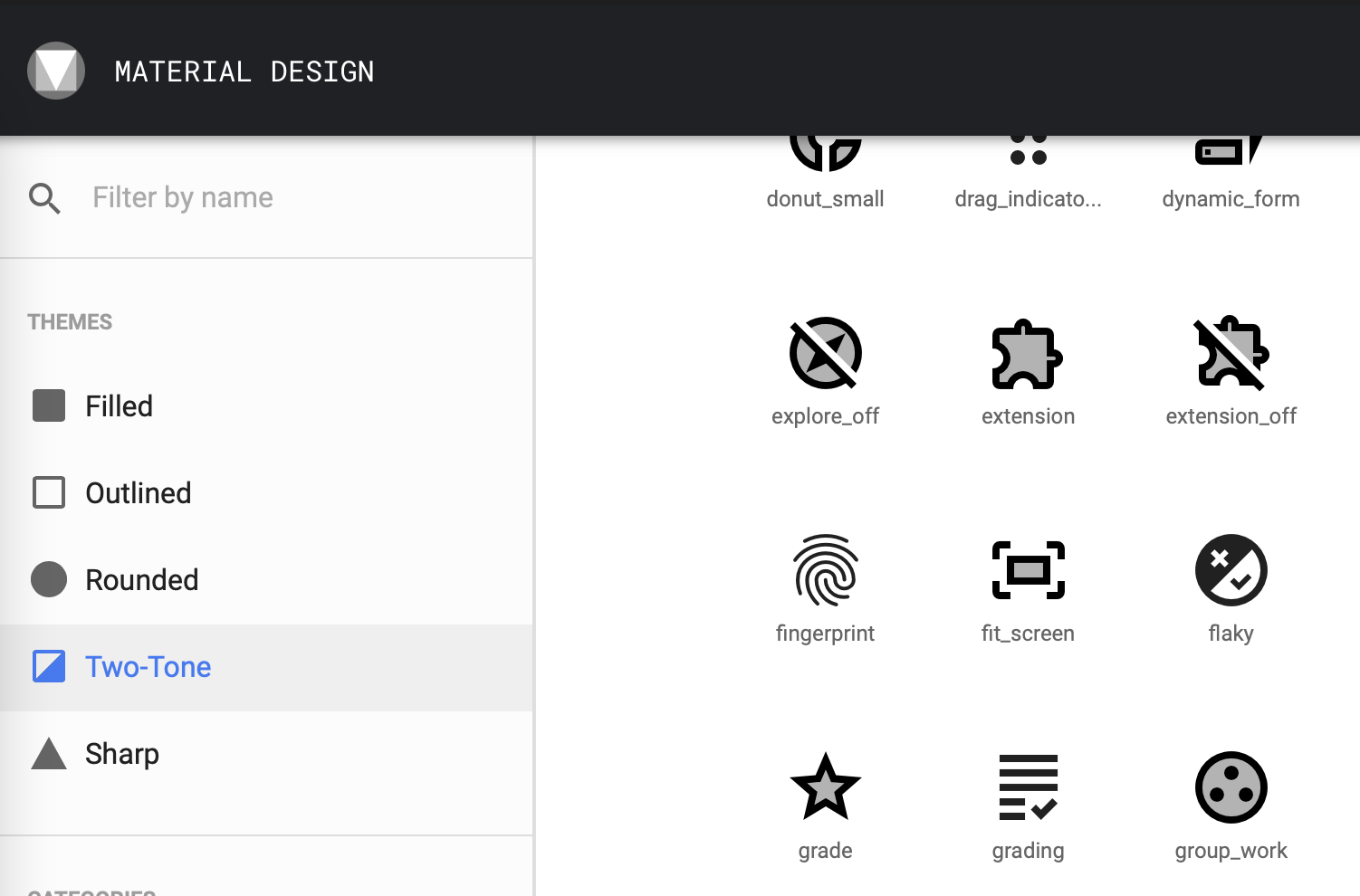
5가지의 테마를 제공
Filled - 면으로 구성된 디자인
Outlined - 선로 구성된 디자인
Rounded - 둥글둥글한 디자인
Two-Tone - 두 가지 색상으로 표현하는 디자인
Sharp - 날카로운 모양의 디자인

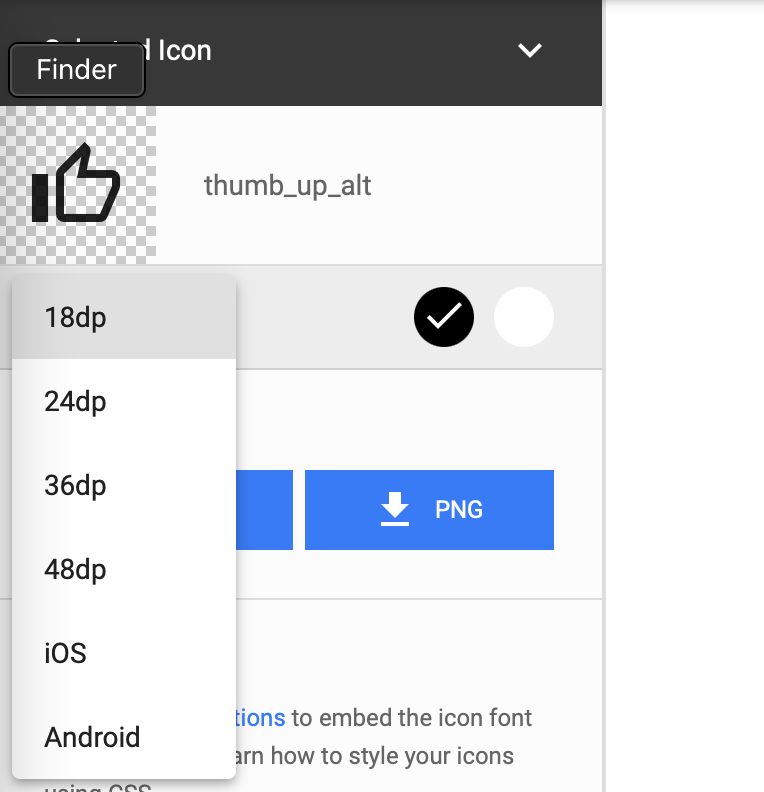
다양한 사이즈 지원과 앱 표준 사이즈 지원
아이콘은 18dp 24dp 36dp 48dp으 기본 사이즈로 지원하며
아이폰과 안드로이드의 표준 해상도 이미지를 한 번에 다운로드할 수 있다.

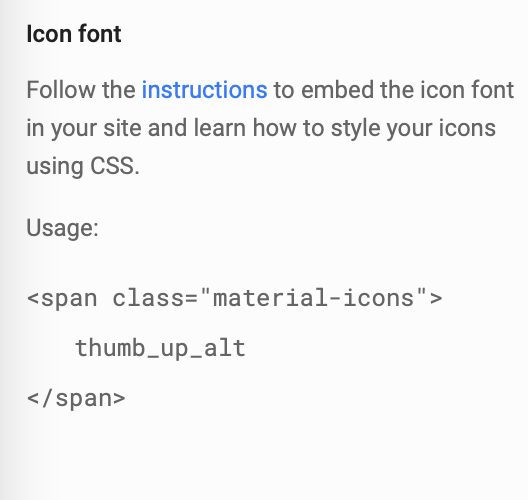
다양한 플랫폼 지원
앱뿐만 아니라 웹에서도 사용할 수 있다.
웹에서 되니까 하이브리드에서도 사용 가능할 것이다.

스케일러블 벡터그래픽스(svg) 지원
(스케일러블 벡터 그래픽스 내용은 위키에서 확인하시길
- https://ko.wikipedia.org/wiki/스케일러블_벡터_그래픽스)
큰 사이즈에서 흐려지는 래스터 그래픽스와는 달리
svg는 큰 사이즈에서도 선명도를 유지한다
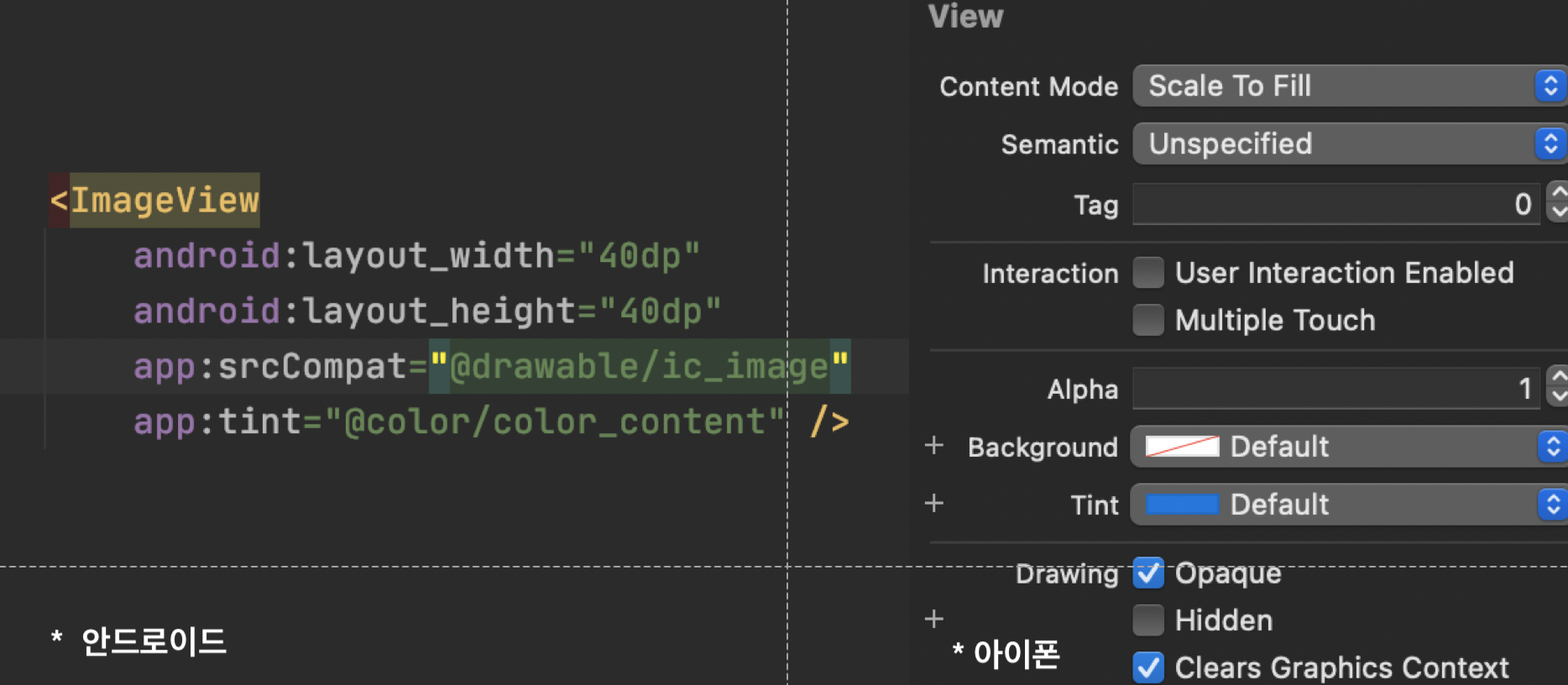
색과 크기는 커스텀이 가능
약간의 코딩을 통해 색상을 변경하는 것이
앱의 전반적인 색상과 맞추려면 tint속성을 변경해서 색상을 변경할 수 있다.

크기(width/height) 설정을 통해 가능하다.
결론
초기의 스타트업들에게는 소소한 비용도 부담이 되는 게 현실이다
초반에 좋은 디자인보다는
좋은 서비스를 만드는데 집중해보자
그래도 운영하면서 서비스의 성장 가능성이 보이기 시작하면
디자인에 투자해 아이덴티티를 확보하는 것이 좋다.
Ps
.무료는 무료일 뿐
.기획자분들도 기획서를 쓸때 이용하면 좋을 것 같다
fin
'개발단계' 카테고리의 다른 글
| 불났을 땐 119! 프로젝트 불났을 땐? (0) | 2019.10.31 |
|---|---|
| 스타트업, 외주개발을 알고 선택하자 (1) | 2019.10.29 |